CSS : ظلال الصناديق Box Shadow
خاصية من خواص Cascading Style Sheets أو مايُعرف لدى الجميع بـ CSS وهي شبيهه بخاصية ظل النص Text Shadow ولكنها مختصة فقط بظل الصناديق (برواز ، مربعات .. أو ماشئت تسميته) .
يسرت هذه الخاصية الكثير من الوقت والعناء لدى مطوري ومصممي المواقع ، فبدلاً من أن يقوم بتصميم المربع أو الصندوق بواسطة الفوتوشوب أو أحد برامج التصميم ليضع له ظلاً ويستغرق وقت في تصميمه ثم حفظه ثم رفعه ثم بعد ذلك عملية وضع الصورة في الموقع وتنسيقها لتتلائم مع مكانها وشكل الموقع
أصبح من اليسير اتمام هذا كله ببضع خطوات بسيطة جداً ومع إمكانية التعديل عليه بالاتجاه ، الكثافة واللون وفي أي وقت وكما يشاء .
شاهد المثال التالي :
[ إذا لم يظهر ظل للاطار أو الصندوق حول النص فعليك بتغيير متصفحك أو تحديثه ]
وهذا الكود الخاص بالمثال أعلاه :
|
1 2 3 4 5 6 7 8 |
-moz-box-shadow: 5px 5px 5px #888; -webkit-box-shadow: 5px 5px 5px #888; box-shadow: 5px 5px 5px #888; padding: 5px 5px 5px 15px; background-color: #eee; font:bold 20px arial; text-align:center; border:1px solid #ccc; |
حيث أن :
moz خاصة بمتصفح الفايرفوكس .
webkit خاصة بالمتصفحات الأخرى .
box-shadow لبعض المتصفحات في الوقت الحالي مثل الاوبرا ، وستشمل بقية المتصفحات مستقبلاً .
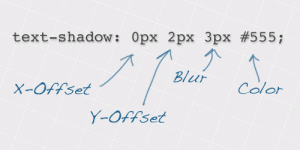
أما بالنسبة لوصف خصائصها فهي مثل خصائص text-shadow تماماً

فمن السهولة إنشاء العديد من الصناديق بظلال وألوان مختلفة .






السلام عليكم ورحمة الله و بركاته
بارك الله فيك أخي ع الخاصية الرائعة 😛
تحياتي ,, 😉
تسلم يالذيب
والله اعجبتني .. بجد
8)
شكرا لك كثيراً
استفسار عن مكان وضع الكود
في رعاية الله
أستأذنك بوضع عنوان مدونتي وإن رغبت احذف الرابط رعاك الله
اتشرف بزيارتك لمدونتي
وأنتظر زيارتكم
اذا كانت لديك معلومات عن خصائص css بشكل عام فيمكنك استخدامه في المكان الذي تريد الصندوق الظهور فيه ، والبعض ييستخدمه في ملف style.css